介绍
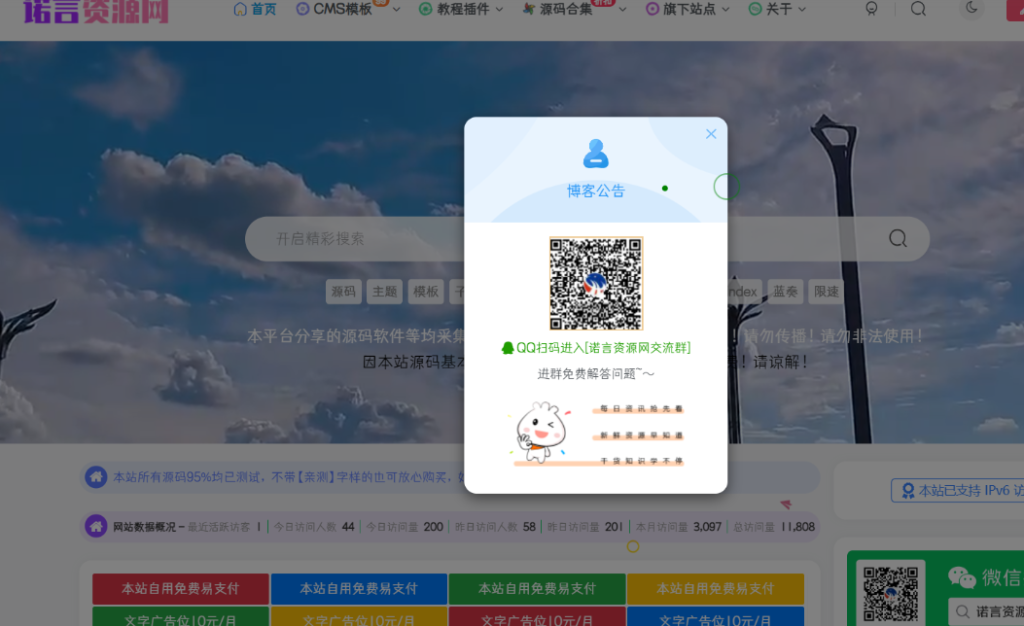
是不是感觉自己的弹窗公告不是很好看是不是,那就看看这个怎么样啊!

设置教程
子比主题-全局功能-常用功能-弹窗内容:
<div style="text-align: center;margin-bottom:15px;">
<div style="padding-bottom:10px;"><img style="width:40%;margin-bottom:10px;
border:2px solid #edc890;" src="https://cdn.nuoyo.cn/zy-file/2022/10/Q%E7%BE%A4.png">
<p style="color:#1f9c00;"><i class="fa fa-qq"></i> <span>QQ扫码进入[诺言资源网交流群]</span><p>
<p>进群免费解答问题~~</p></div>
<img style="width:75%;" src="https://cdn.nuoyo.cn/zy-file/2022/10/dhtp.png" alt="快来加入吧~"></div>© 版权声明
文章版权归作者所有,未经允许请勿转载(所有资源仅供参考学习,请勿商业运营)。
THE END












暂无评论内容