效果
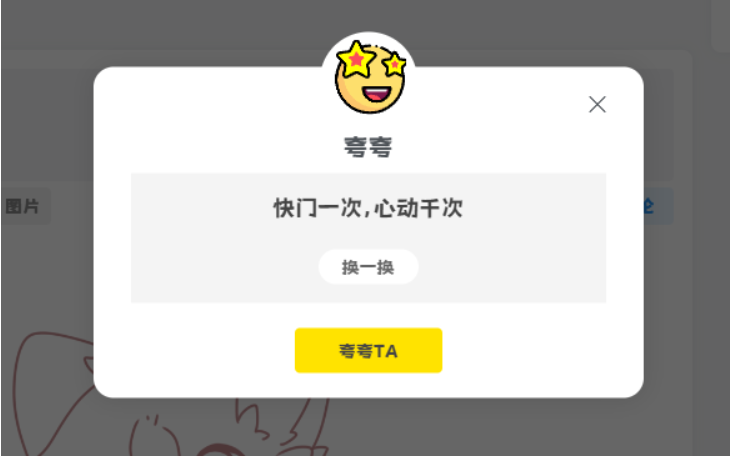
有很多人在网站浏览需要回复,有的比较嫌麻烦不愿意打字,也会收到一些各种评论相对比较杂乱,今天分享一个用夸夸功能,来替代传统的评论一言,将它们分开使用,先看看效果图,再考虑使用不使用!
如果需要更多的子比美化,可以看看分类,多种美化供你选择,如果不想一个一个代码搞美化,完全可以下载美化插件,一劳永逸!

代码教程
css代码内容:
以下代码放到子比主题的func.php或functions.php中,推荐放func.php。
我没引入阿里巴巴矢量图标,可自行引入并更换代码
子比主题下/template/comments.php中约88行后(提交评论之前)插入下面这行代码
<!--夸夸功能开头-->
<?php kuakua()?>
<!--夸夸功能结尾-->至此就修改完成了,因为涉及到CSS,建议清空浏览器缓存再刷新看效果。
© 版权声明
文章版权归作者所有,未经允许请勿转载(所有资源仅供参考学习,请勿商业运营)。
THE END












暂无评论内容